Site Studio

Changez la façon dont vous créez et mettez à jour des expériences digitales avec le seul outil low-code conçu pour une DXP.

Une gestion simplifiée de l'expérience
Site Studio fournit une plateforme no-code ou low-code pour créer et mettre à jour des pages riches en contenu. Tout utilisateur de votre organisation peut créer une page ou apporter des modifications à une page existante à l'aide de l'interface par glisser-déposer.
Il est très simple d'ajouter du contenu, de mettre à jour le contenu ou d'apporter des modifications de base pour le design. Avec Visual Page Builder, prévisualisez instantanément vos modifications.

Des expériences digitales plus complètes

Créez des expériences digitales composables
Exploitez des composants réutilisables et créez des expériences digitales génératrices de conversions, à chaque étape du cycle de vie client.

Créez et mettez à jour des pages rapidement
Créez des pages pour vos campagnes, vos événements et vos lancements par simple glisser-déposer. Simplifiez l'édition de contenu et permettez à vos utilisateurs d'apporter leurs propres modifications. Ils visualiseront le contenu du point de vue de leurs clients.

Faire appliquer les directives de la marque
Assurez la cohérence de votre marque en définissant les couleurs, les polices et les styles sous forme de composants applicables pour toutes les pages futures.

Agrément FedRAMP
Les agences fédérales américaines peuvent construire des sites low-code avec la garantie des exigences de sécurité et de conformité les plus strictes.
Acquia nommé Leader de l'expérience digitale par G2

Pour les développeurs et pour les marketeurs
Fonctionnalités pour les développeurs

Générateur de composants
Créez des mises en page sous forme de composants, avec les fonctions associées, pour vos rédacteurs de contenu.

Générateur de modèles de contenu
Créez des modèles pour votre contenu structuré et affichez-les dans la section Contenu de votre modèle de référence.

Générateur de modèles de référence
Créez des modèles de textes standards pour les en-têtes, les pieds de page et les systèmes de navigation de votre site web. Créez différents modèles de textes standards pour différents endroits.

Gestionnaire de guide de style
Créez des options de remplacement pour différents thèmes de votre site web. Avec les guides de style, vous pouvez créer un style pour chacun des sites d'un site web Drupal multisites.

Gestionnaire de packages de synchronisation
Regroupez des modèles, des composants, des styles et des configurations pour déploiement du développement en production ou bien exportez et importez des éléments vers différents sites.

Composants personnalisés
Créez des composants client pour répondre à des exigences plus spécifiques d'un site web. Une fois construits, utilisez ces composants client partout où vous le souhaitez à partir de votre bibliothèque de composants.
Des fonctions pour les marketeurs

Création de contenu
Exploitez les interfaces de création de contenu et d'assemblage de pages no-code de Site Studio pour créer des pages très détaillées dans un environnement de production.

Générateur de pages visuel
Créez des pages détaillées, basées sur des composants, directement sur le front-end de votre site web avec un générateur de pages par glisser-déposer, entièrement visuel.

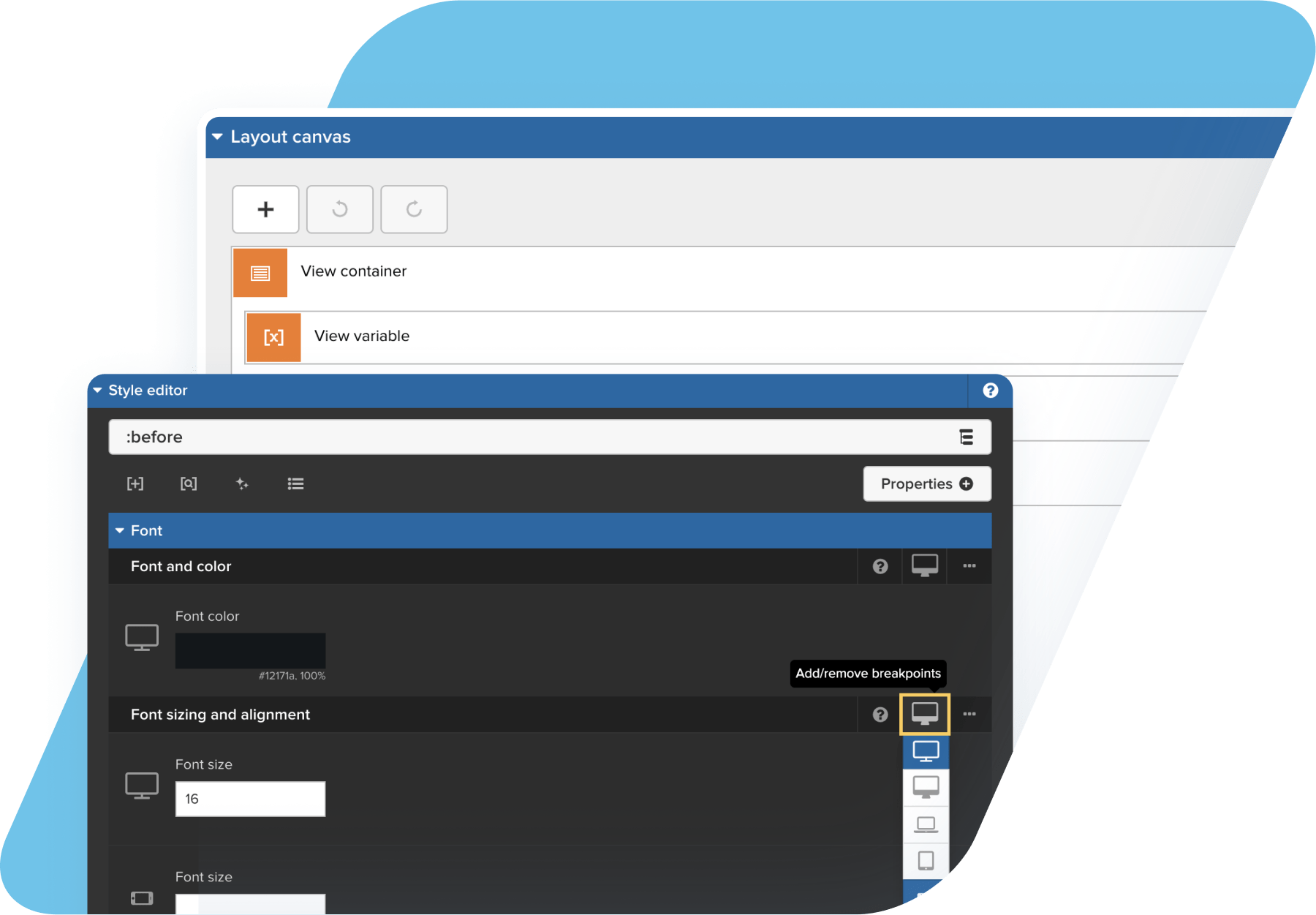
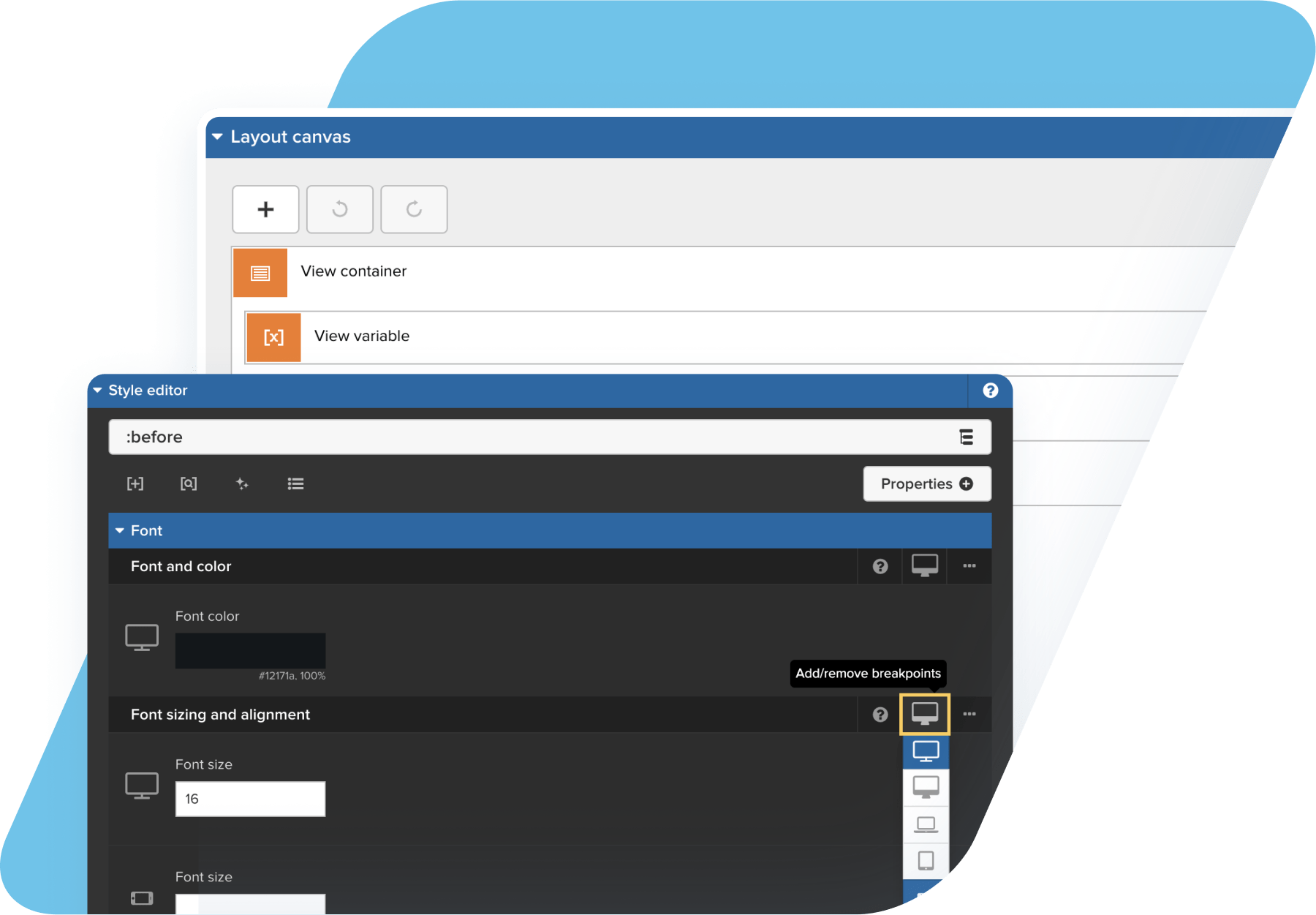
Canevas de mise en page
Créez des pages basées sur des composants à partir du back-end et, pour chaque page, affichez une vue montrant la structure de ces composants.

Bibliothèque de composants
Accédez à une bibliothèque de composants pour créer des pages très détaillées. Ou bien importez l'un des kits d'interface utilisateur de Site Studio comptant plus de 50 composants courants.

Contenu de composant
Enregistrez les composants en tant qu'éléments de contenu à réutiliser sur de nombreuses pages. Mettez à jour un composant de contenu de manière centralisée et répercutez vos modifications sur toutes les pages contenant ce composant.

Bibliothèque de modèles
Enregistrez des mises en page sous forme de modèles réutilisables et accélérez la création de pages. Enregistrez tout composant ou groupe de composants sous forme de modèle à afficher dans votre bibliothèque de modèles.
Découvrez Acquia en action



Associez Site Studio et Acquia CMS
Vous souhaitez changer de CMS ? Ou simplement commencer à utiliser un CMS ? Le kit de démarrage d'entreprise Acquia CMS low-code est fait pour vous. Acquia CMS combiné à Site Studio offre de puissants outils low-code pour les clients qui préfèrent une solution complète, un travail de développement limité et des workflows de contenu séparés du déploiement de code.

Pour aller plus loin

Centre de ressources
Découvrez des e-books, des fiches techniques et plus.



Blog
Des systèmes de conception multisites pour un laboratoire pharmaceutique mondial


[Site Studio] permet de présenter une image de marque cohérente et offre des capacités d'interface UX sur tous nos sites web.
Architecte d'infrastructure digitale
Logiciel d'entreprise Unit4
Testez Site Studio : jouez dans la Sandbox
Découvrez les fonctionnalités de Site Studio.
| Fonctions marketing |
|---|
|
Création de contenu
Interfaces de création de contenu et d'assemblage de pages no-code par glisser-déposer pour les marketeurs et les rédacteurs de contenu. Ces interfaces permettent de créer des pages riches en contenu dans un environnement de production.
|
|
Générateur de pages visuel
Utilisez le générateur de pages visuel pour créer des pages riches en contenu, basées sur des composants, directement sur le front-end de votre site web. Le générateur de pages visuel offre une expérience de création de page par glisser-déposer totalement « WYSIWYG .»
|
|
Canevas de mise en page
Depuis l'interface d'administration en back-end de votre site web, utilisez le canevas de mise en page pour créer des pages à l'aide de composants riches en contenu. Le canevas de mise en page affiche une vue schématique, structurelle, des composants utilisés sur votre page.
|
|
Bibliothèque de composants
À l'aide du générateur de pages visuel ou du canevas de mise en page, accédez à la bibliothèque de composants conçue pour votre site web et créez des pages basées sur des composants riches en contenu. Si vous ne souhaitez pas créer votre propre bibliothèque de composants à l'aide du générateur de composants de Site Studio, vous pouvez en importer une depuis les UIKits de Site Studio. Ils incluent tous une bibliothèque de plus de 50 composants courants.
|
|
Contenu de composant
Enregistrez les composants une fois remplis de contenu en tant qu'entités de contenu réutilisables à exploiter sur de multiples pages. Lorsque vous mettez à jour une entité de contenu de composant de manière centralisée, vos modifications se propagent automatiquement à toutes les pages utilisant ce contenu de composant.
|
|
Bibliothèque de modèles
Enregistrez vos mises en page en tant que modèles réutilisables et accélérez votre processus de création de page. Enregistrez tout composant ou groupe de composants en tant que modèle. Il devient immédiatement disponible dans votre bibliothèque de modèles.
|
| Caractéristiques IT |
|---|
|
Générateur de composants
Utilisez le générateur de composants par glisser-déposer pour créer des composants utilisables par vos rédacteurs de contenu. Créez à la fois la mise en page du composant et le formulaire que vos rédacteurs de contenu utiliseront pour ajouter le contenu et les paramètres.
|
|
Générateur de modèles de contenu
Utilisez le générateur de modèles par glisser-déposer pour créer des modèles pour votre contenu structuré, y compris tout mode d'affichage des entités de contenu. Les modèles de contenu sont affichés dans la zone de contenu de votre modèle de référence.
|
|
Générateur de modèles de référence
Utilisez le générateur de modèle de référence, de type glisser-déposer, pour créer le modèle le plus général pour les systèmes d'en-tête, de pied de page et de navigation de votre site web. Créez plusieurs modèles de référence si vous souhaitez que différentes zones de votre site web utilisent des modèles généraux différents.
|
|
Générateur de modèles de menus
Utilisez le générateur de modèles de menu, de type glisser-déposer, pour créer des modèles pour les menus Drupal. Des menus simples aux menus interactifs à plusieurs niveaux. Placez des modèles de menu dans vos modèles de référence pour les appliquer de façon globale à l'ensemble de votre site.
|
|
Générateur de modèles de vues
Utilisez le générateur de modèles de vues, de type glisser-déposer, pour créer des modèles pour les vues Drupal. Les modèles de vues correspondent à un nouveau format de visualisation qui permet de mettre en page la structure de la page ou du bloc de visualisation. Ces modèles incluent l'agencement des filtres exposés et de la pagination.
|
|
Générateur de styles
Avec le générateur de style CSS visuel vous créez des styles pour les éléments de base et pour les classes. Le générateur de style visuel comprend une interface utilisateur flexible pour ajouter des propriétés CSS aux sélecteurs CSS. Il affiche un aperçu en temps réel au fur et à mesure de la création du style.
|
|
Gestionnaire de guide de style et guides de style
Créez des guides de style conviviaux à utiliser comme options de remplacement pour les différents thèmes et l'apparence de votre site. Grâce aux guides de style, les sites web multisites de Drupal peuvent avoir un style différent pour chacun de leurs sites.
|
|
Gestionnaire de packages de synchronisation
Placez vos modèles, composants, styles et autres configurations Site Studio dans des packages Site Studio à déployer du développement en production. Ou bien utilisez le gestionnaire de packages de synchronisation pour exporter et importer vos modèles, vos composants et vos styles Site Studio vers différents sites web.
|